首先需要先安裝VScode
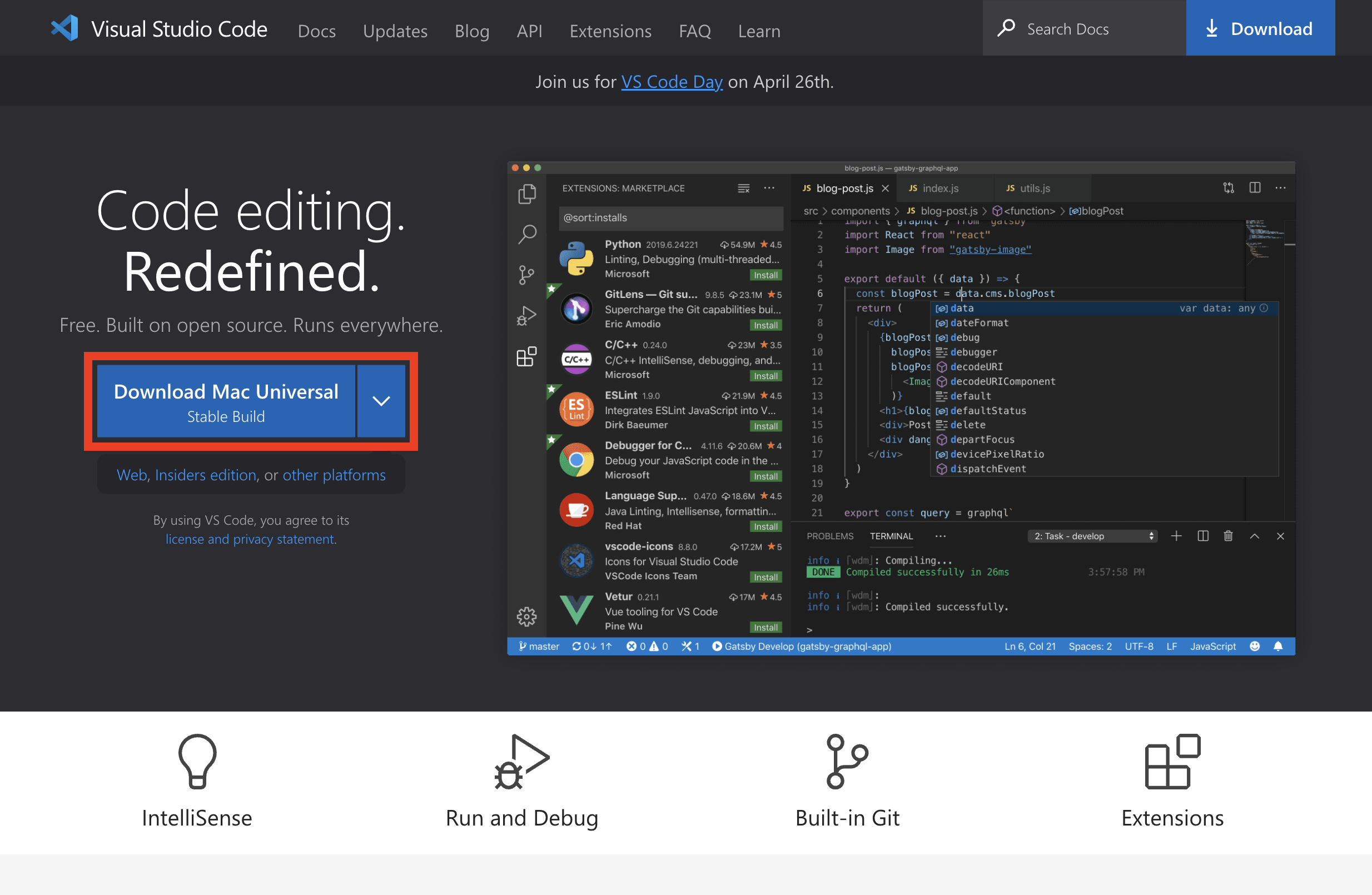
- 先到VScode頁面下載應用程式,安裝並開啟

- 安裝Chinese Language插件,讓介面變繁體中文

- 安裝Better TOML插件,讓code有顏色區別

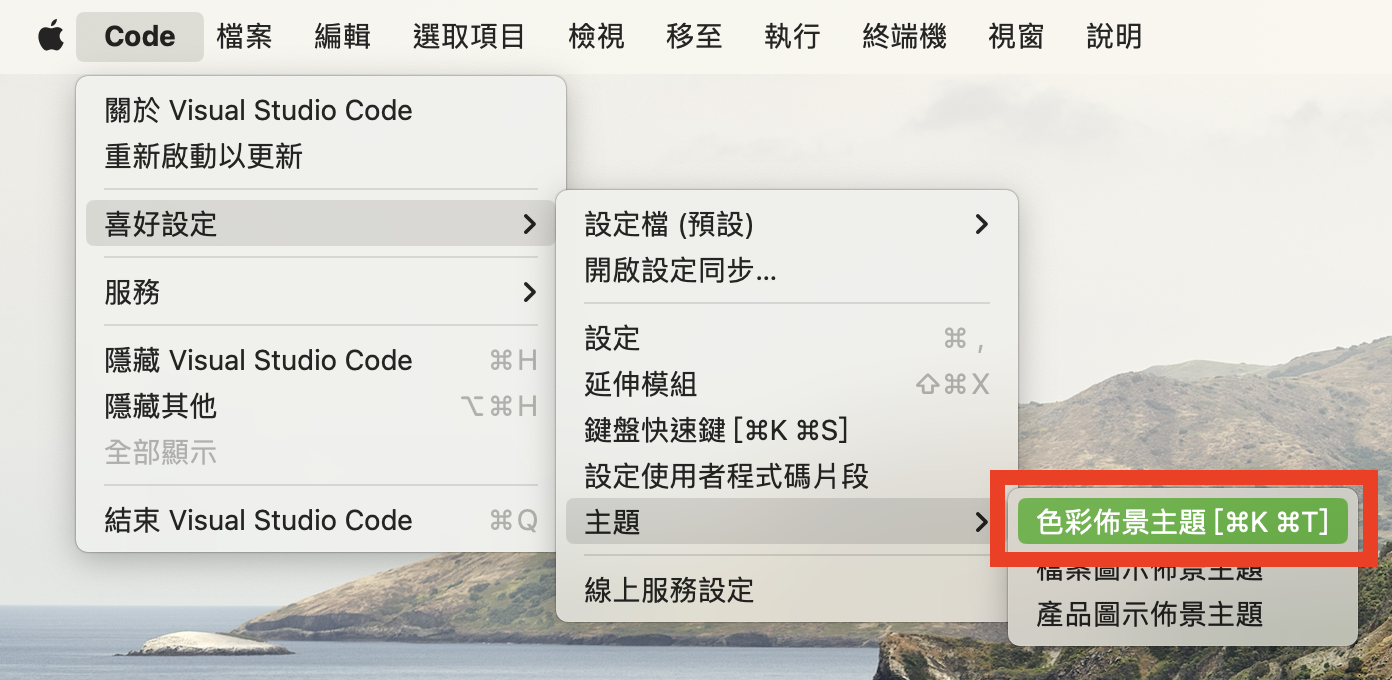
- 若想修改VScode介面顏色,進入色彩佈景主題

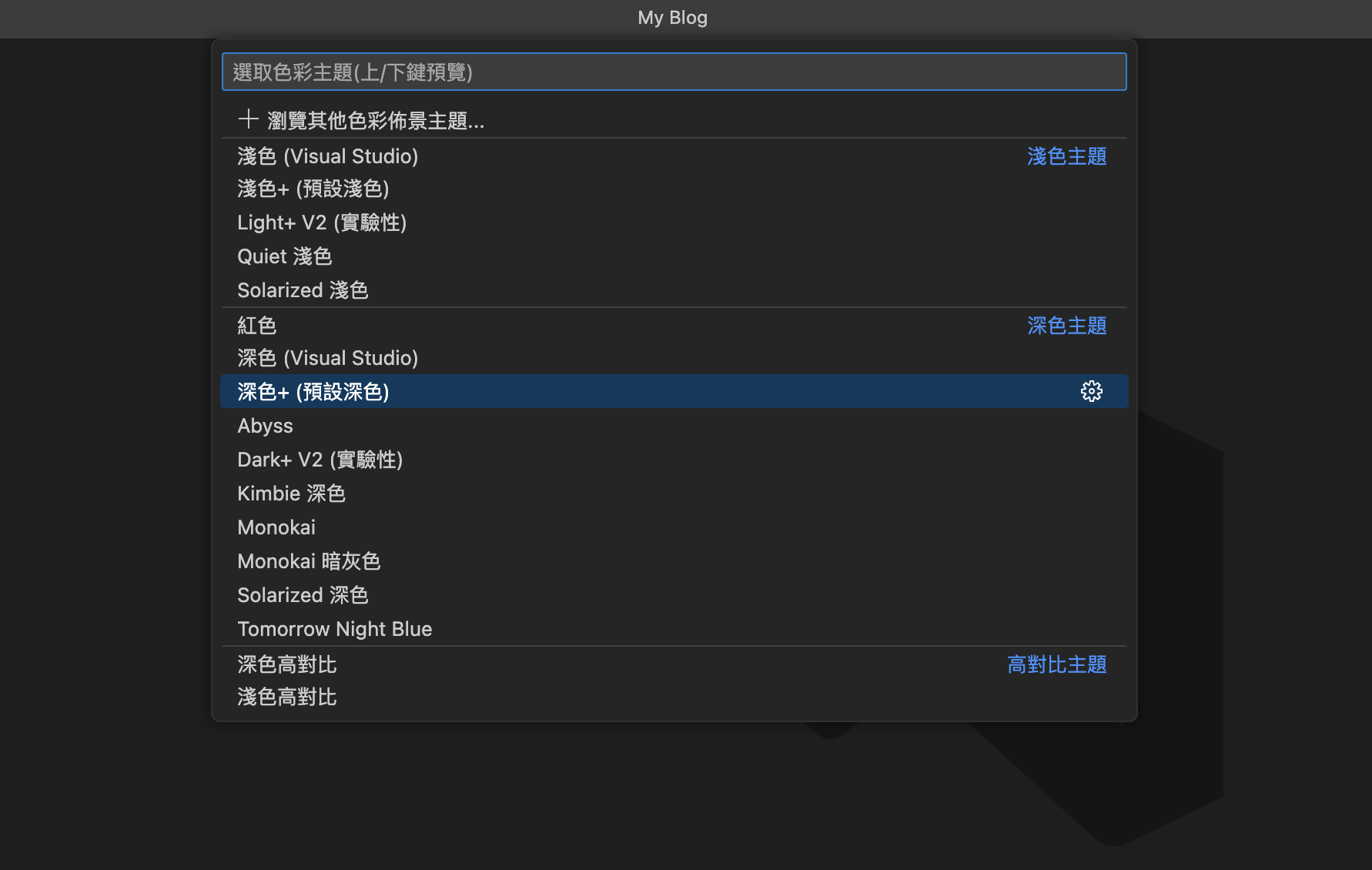
- 出現選單視窗,並挑選適合主題

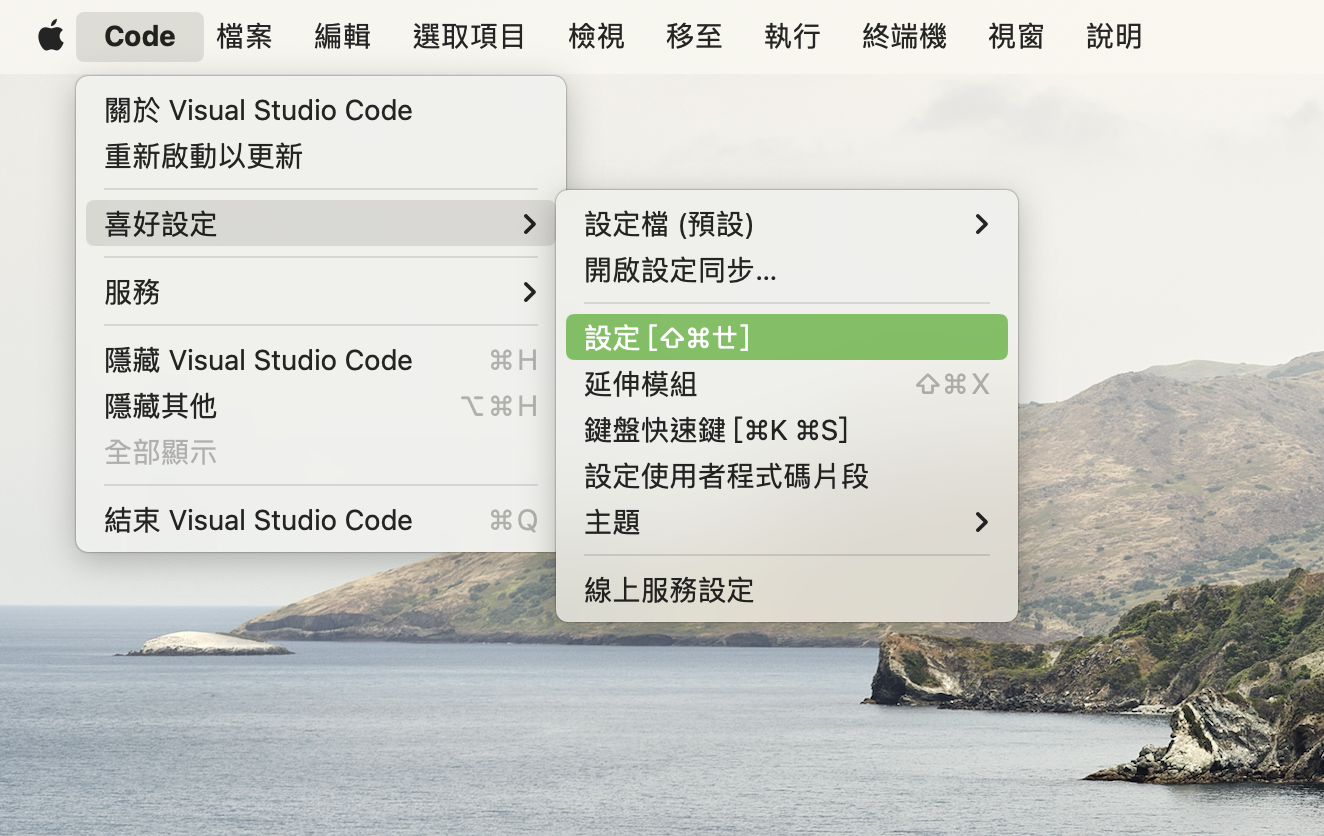
- 若想修改文字顯示大小,進入設定

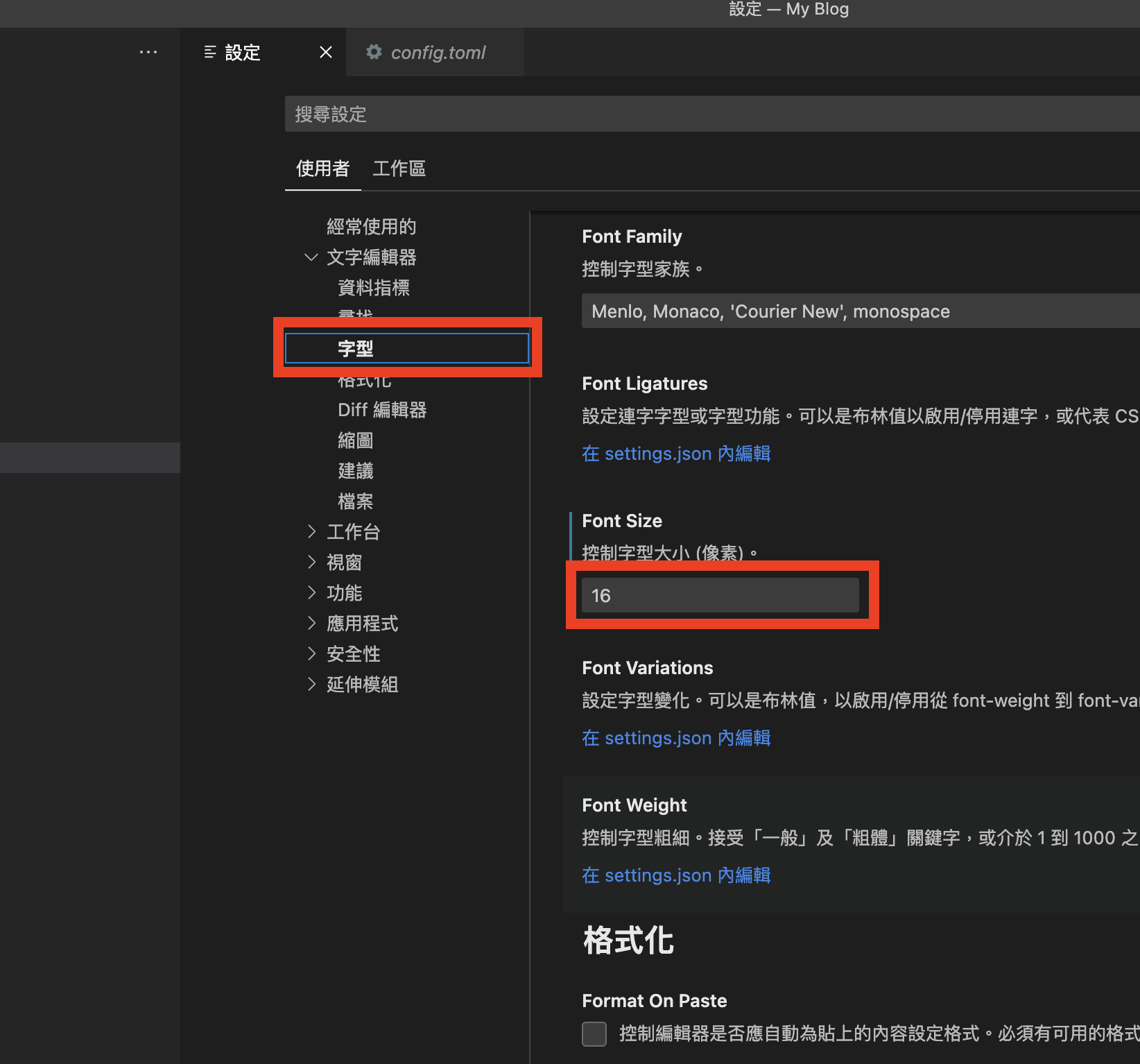
- 在Font Size輸入文字大小

設置基本Hugo參數
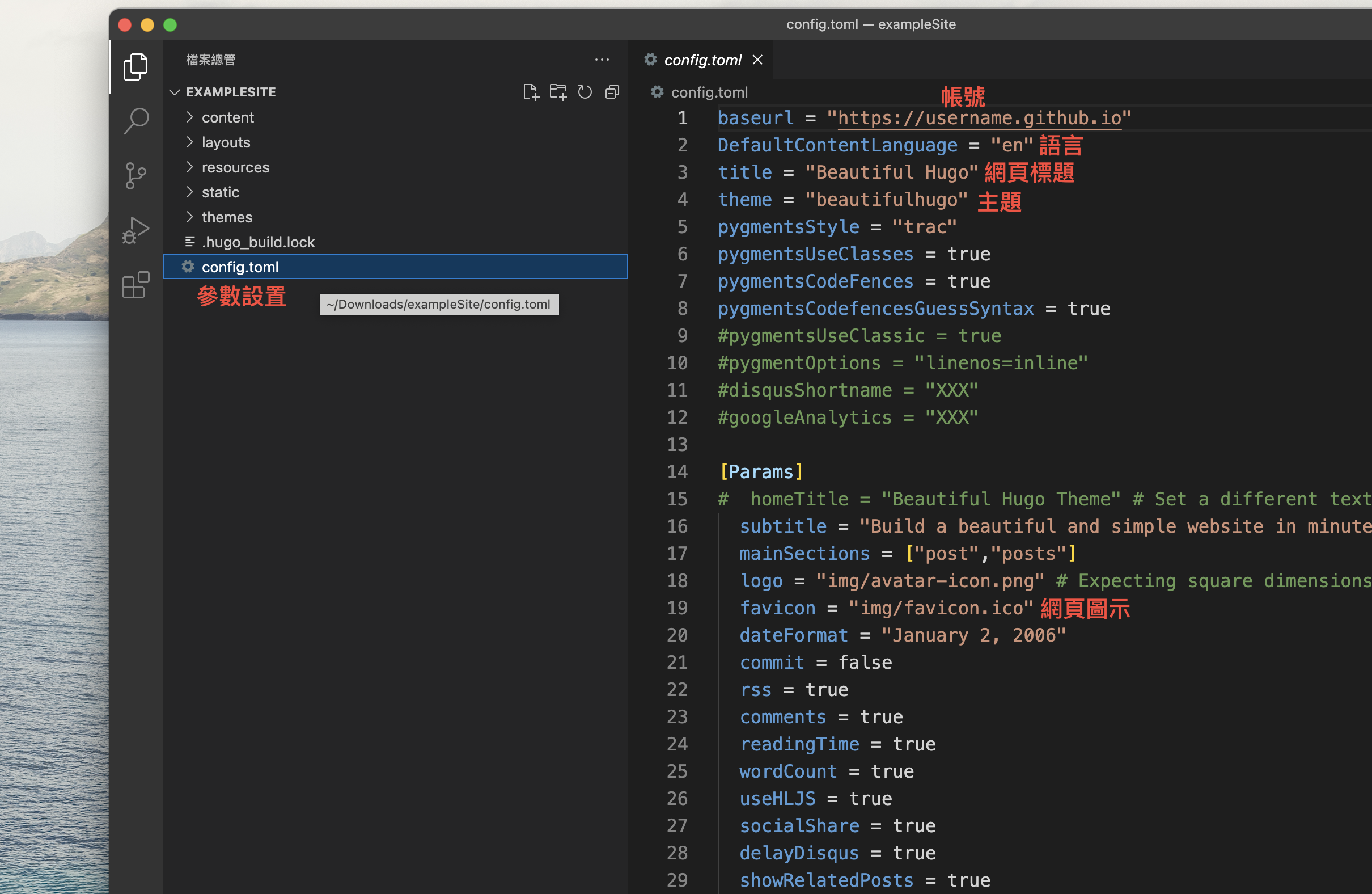
- 開啟資料夾,點選config.toml檔,編輯參數值

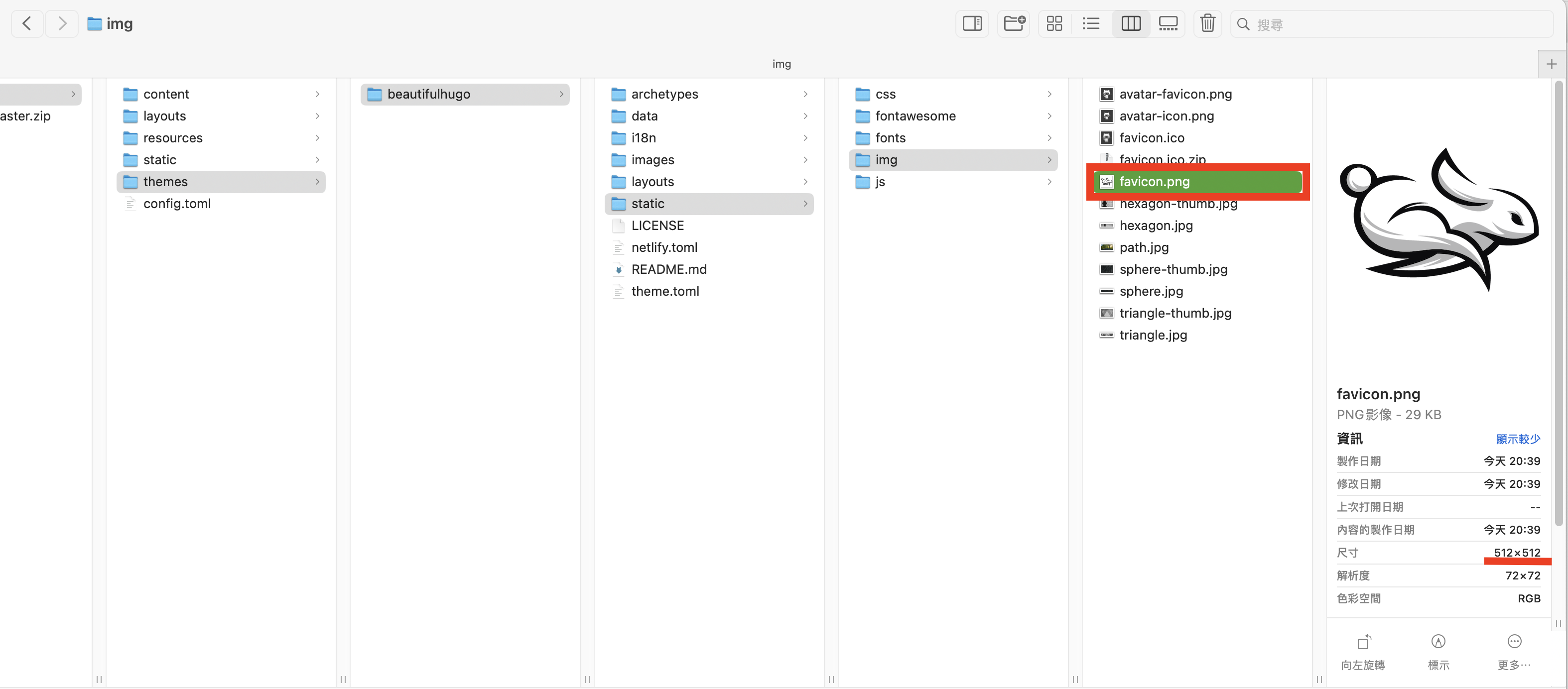
- 更改頁籤圖示,製作圖檔命名favicon.png,放置到img資料夾裡面

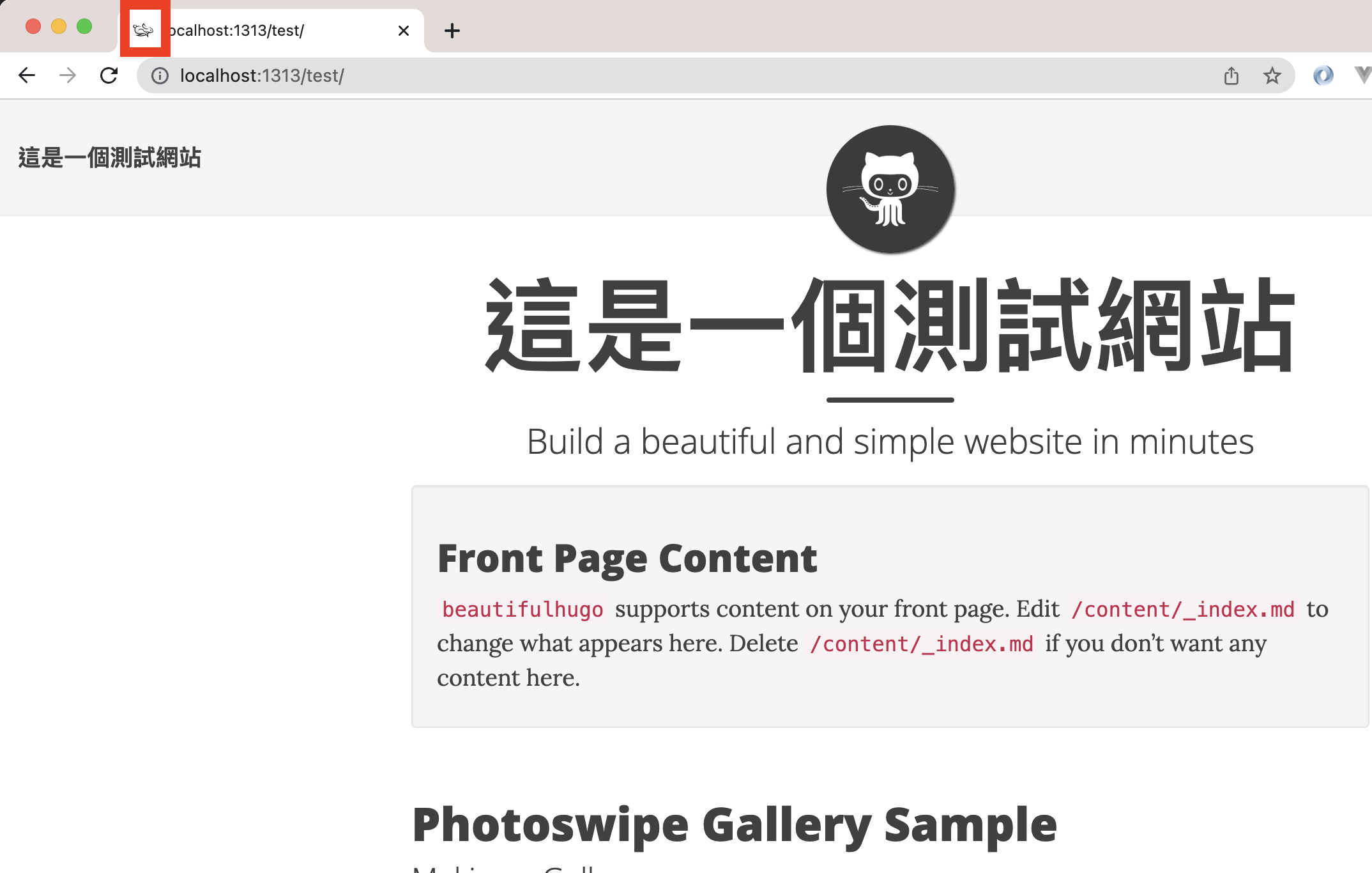
- 關閉chrome重新開啟,即可看到設置成功

上傳到Github Pages
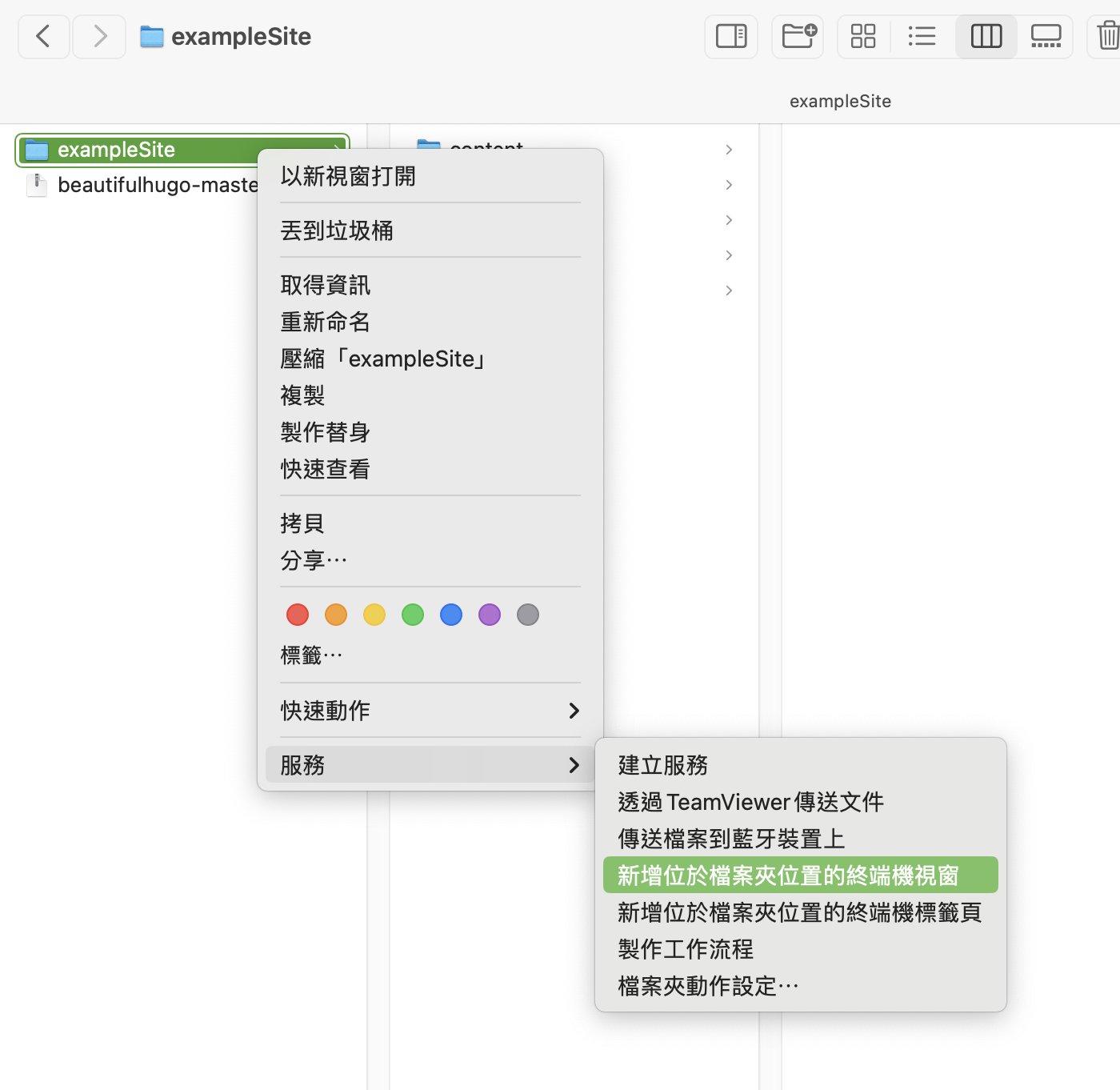
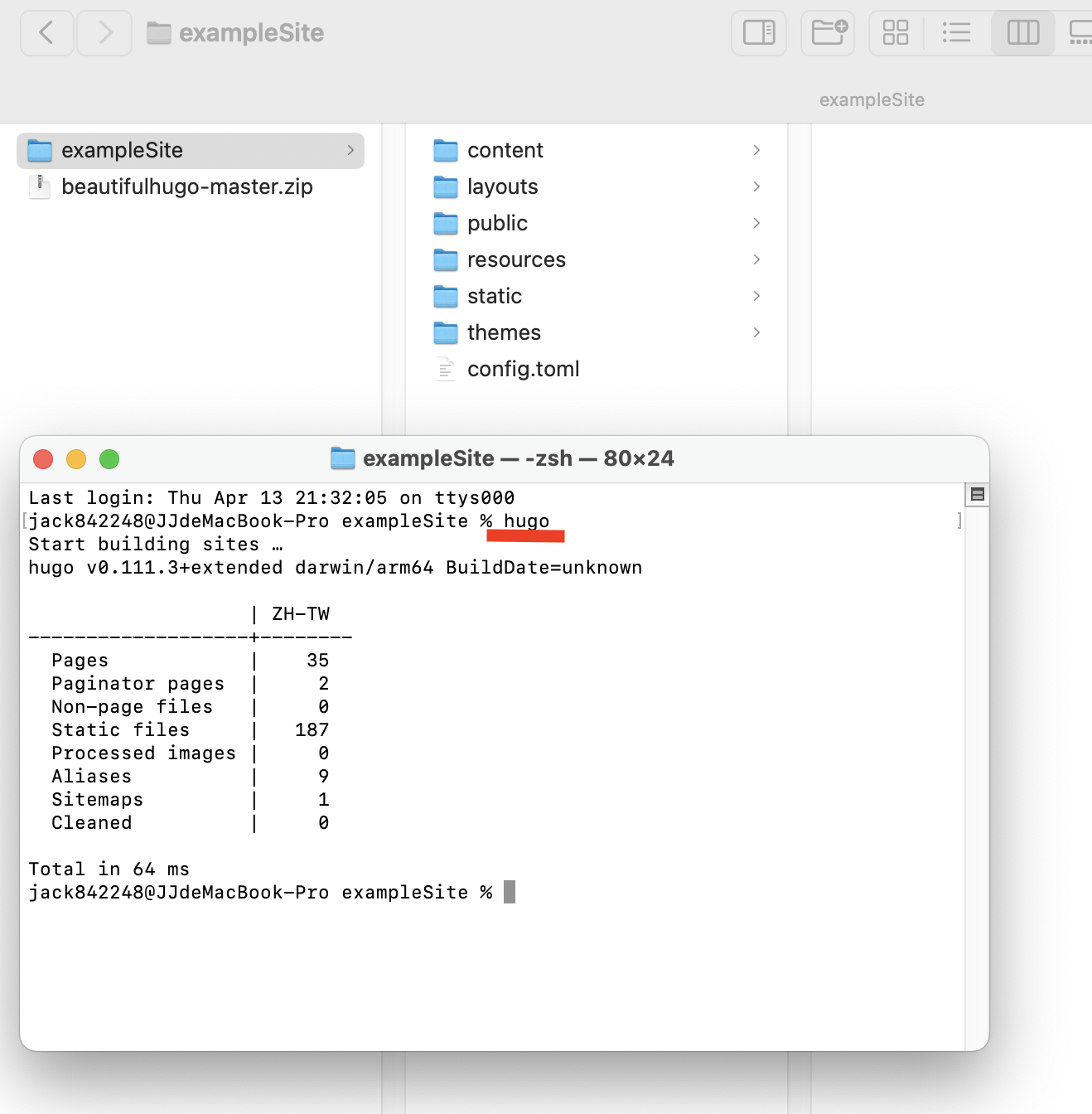
- 對資料夾按右鍵,打開終端機

- 輸入
hugo,按enter執行

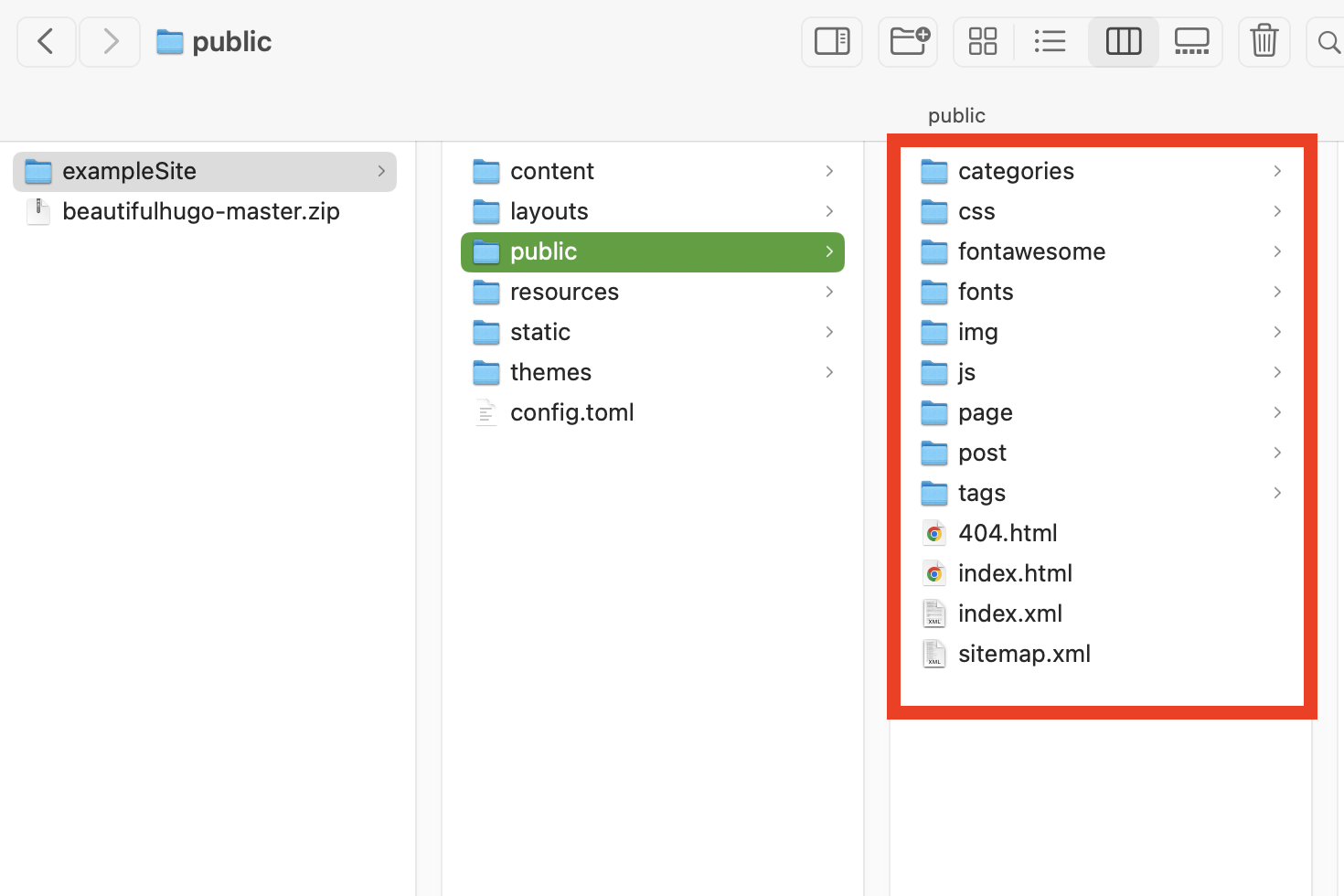
- 會看到資料夾多出
public以及內容資料

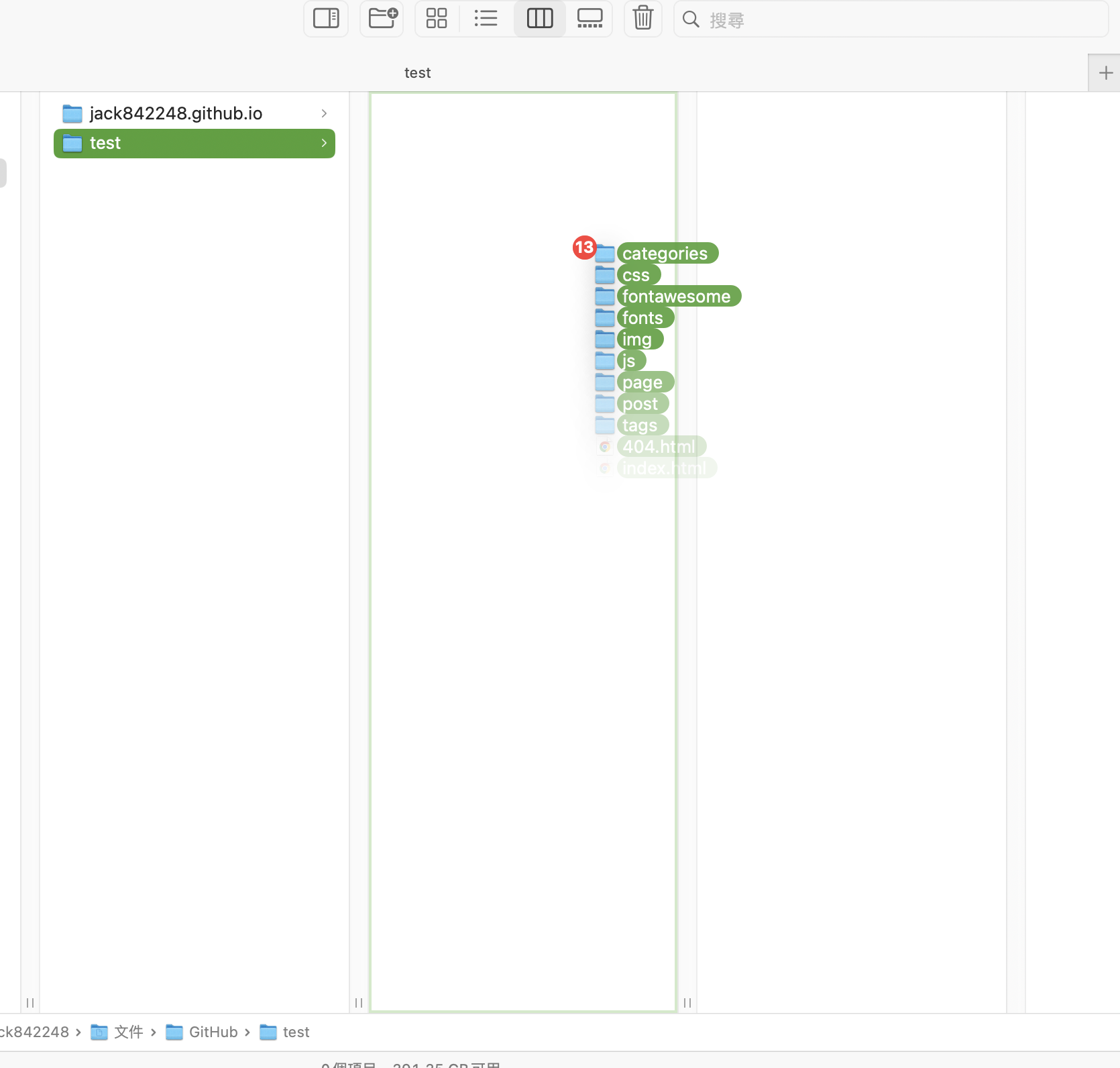
- 將public的內容資料拉到Github複製的本地端資料夾內

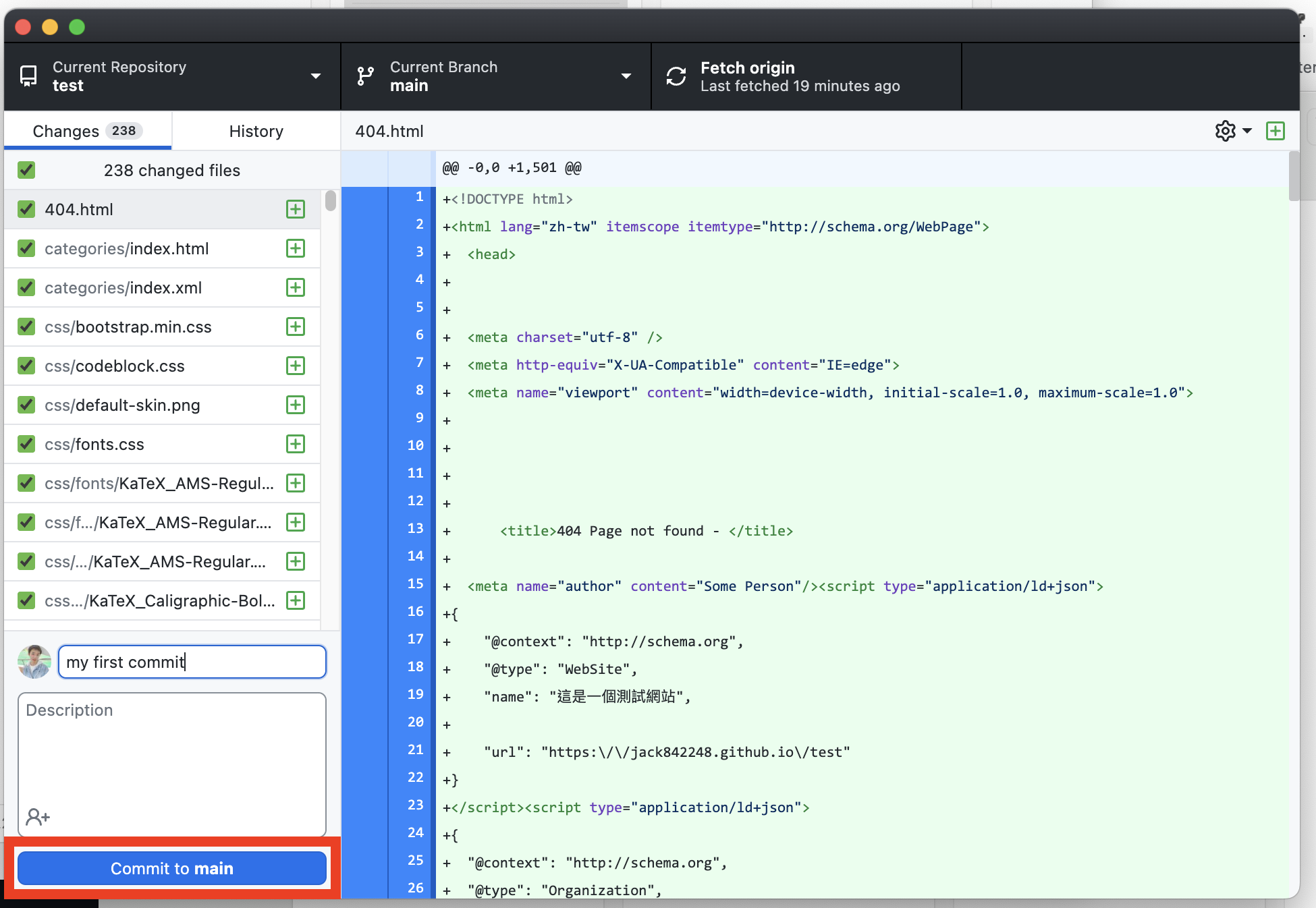
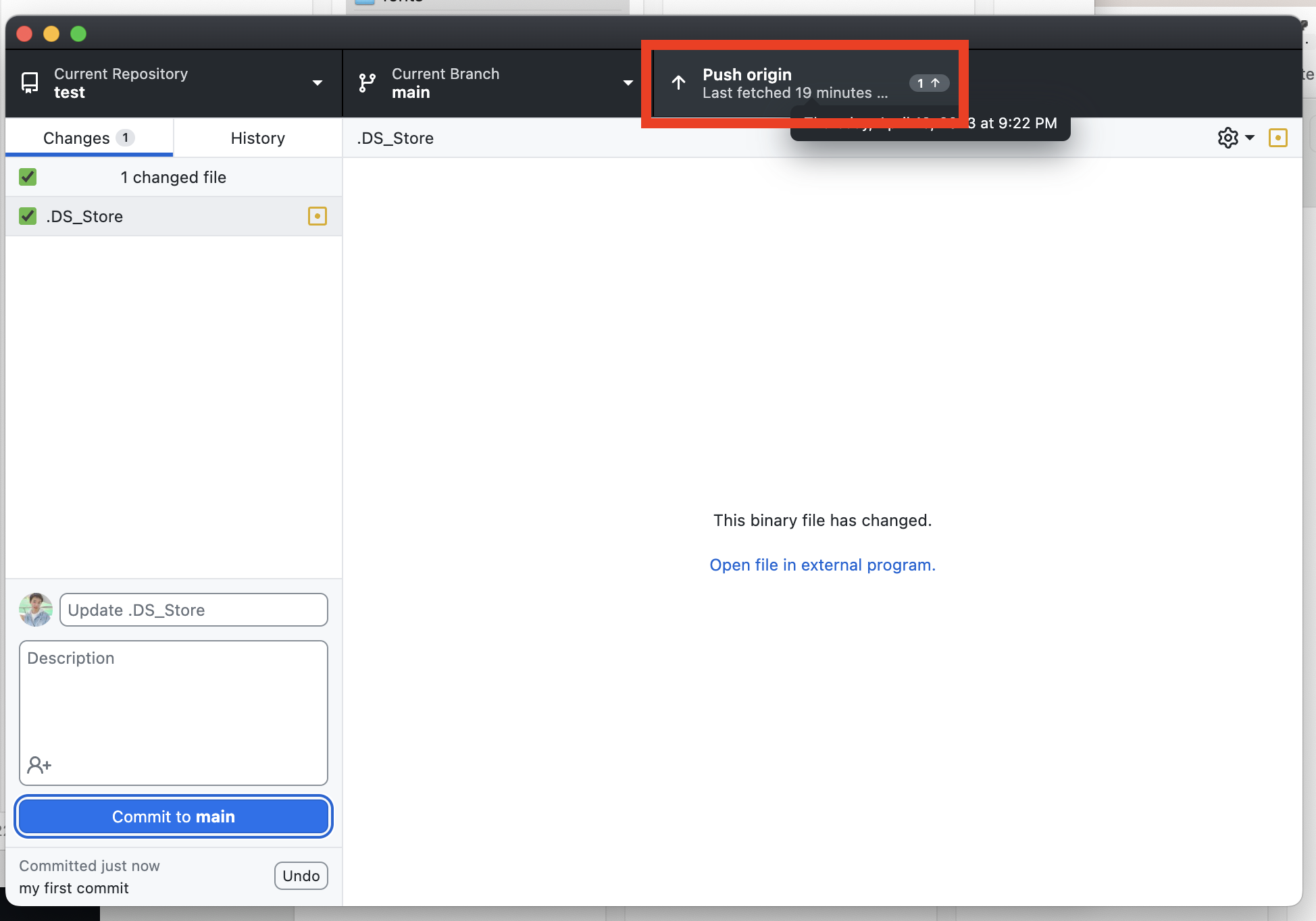
- 打開Github Desktop建立commit

- 將程式碼Push到Github

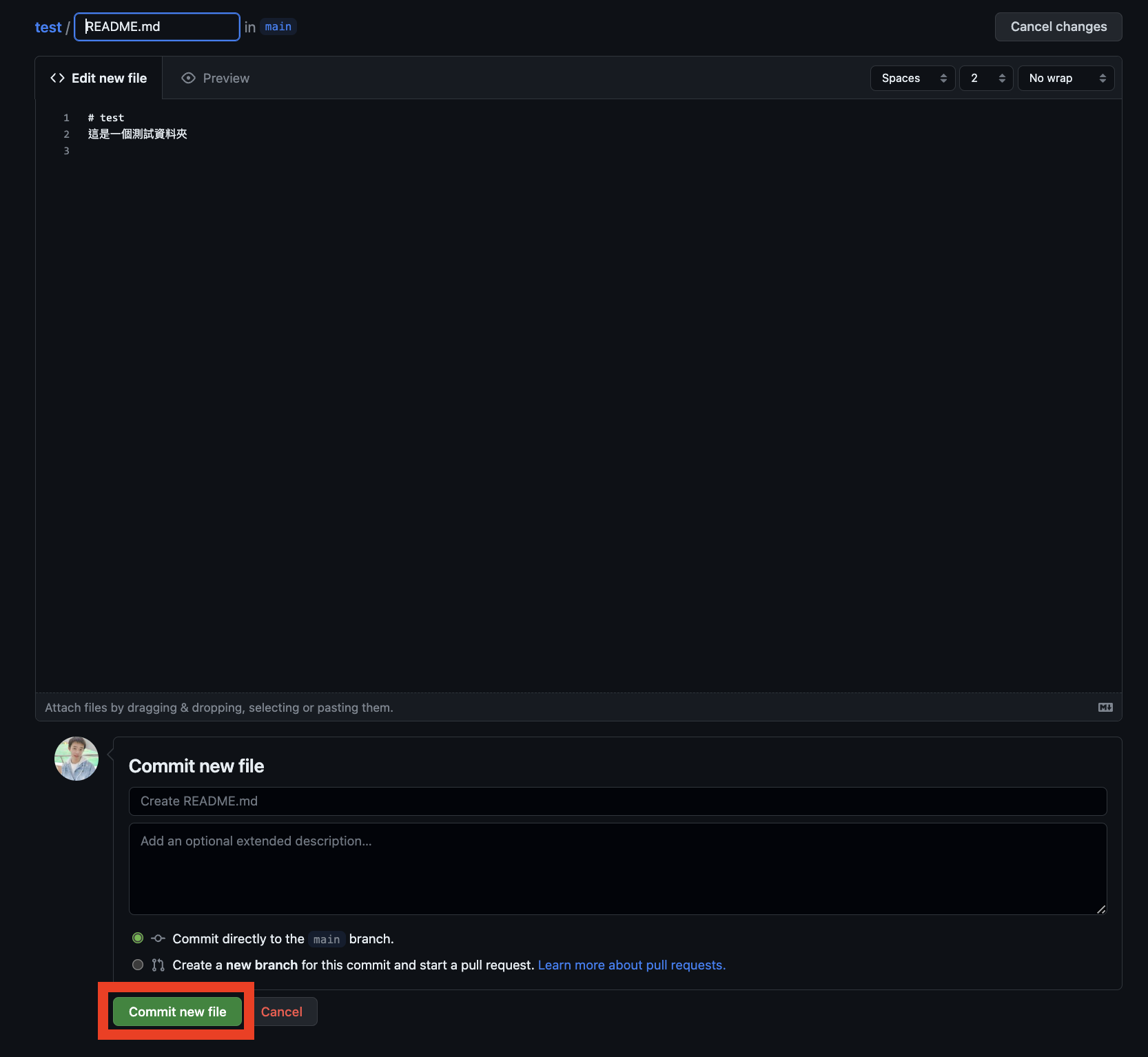
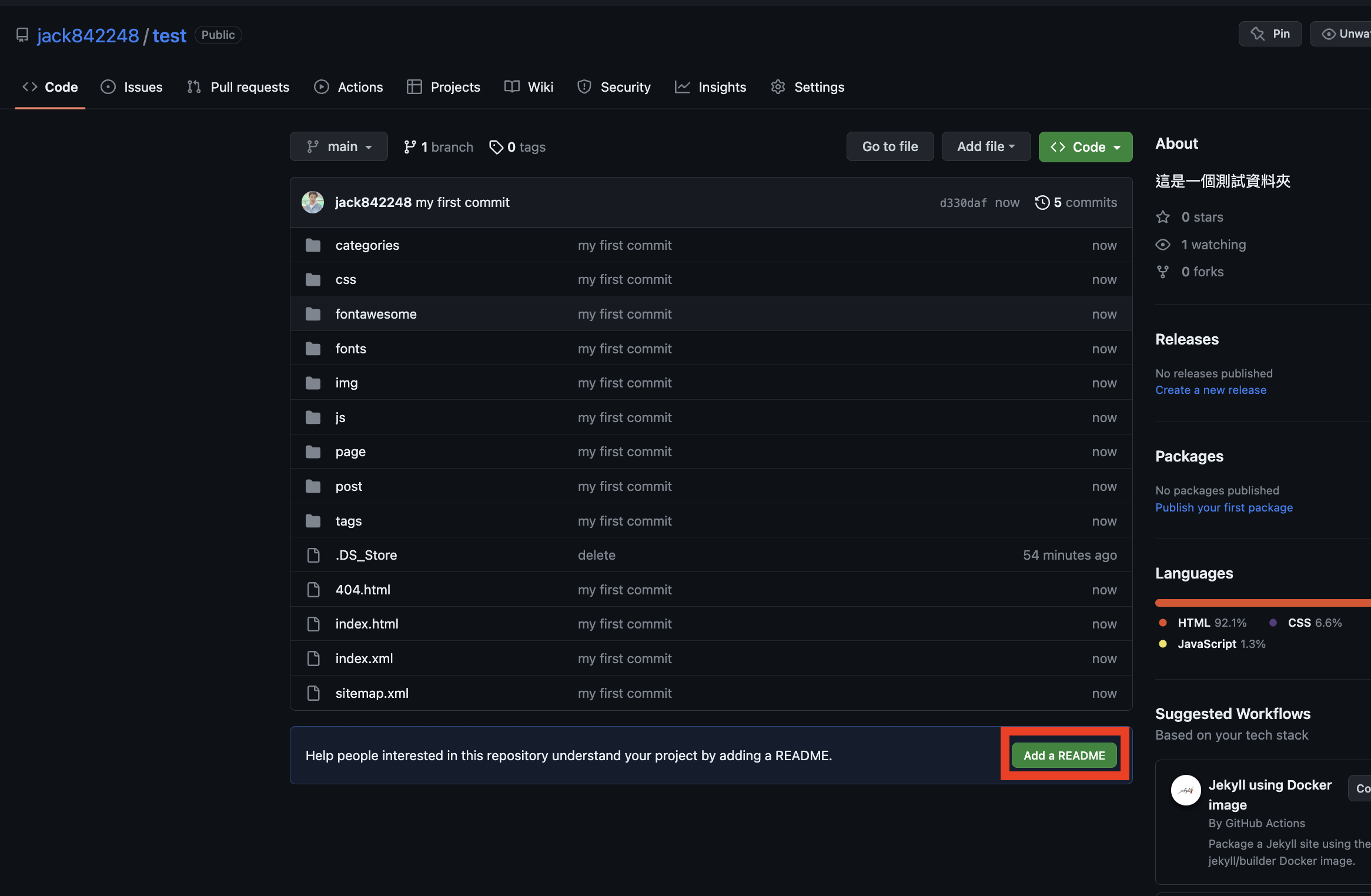
- 到Github頁面的repository點選該專案,點選Add a README

- 再點Commit new file,之後過3~5分鐘後網站即可預覽