lightbox2使用前準備

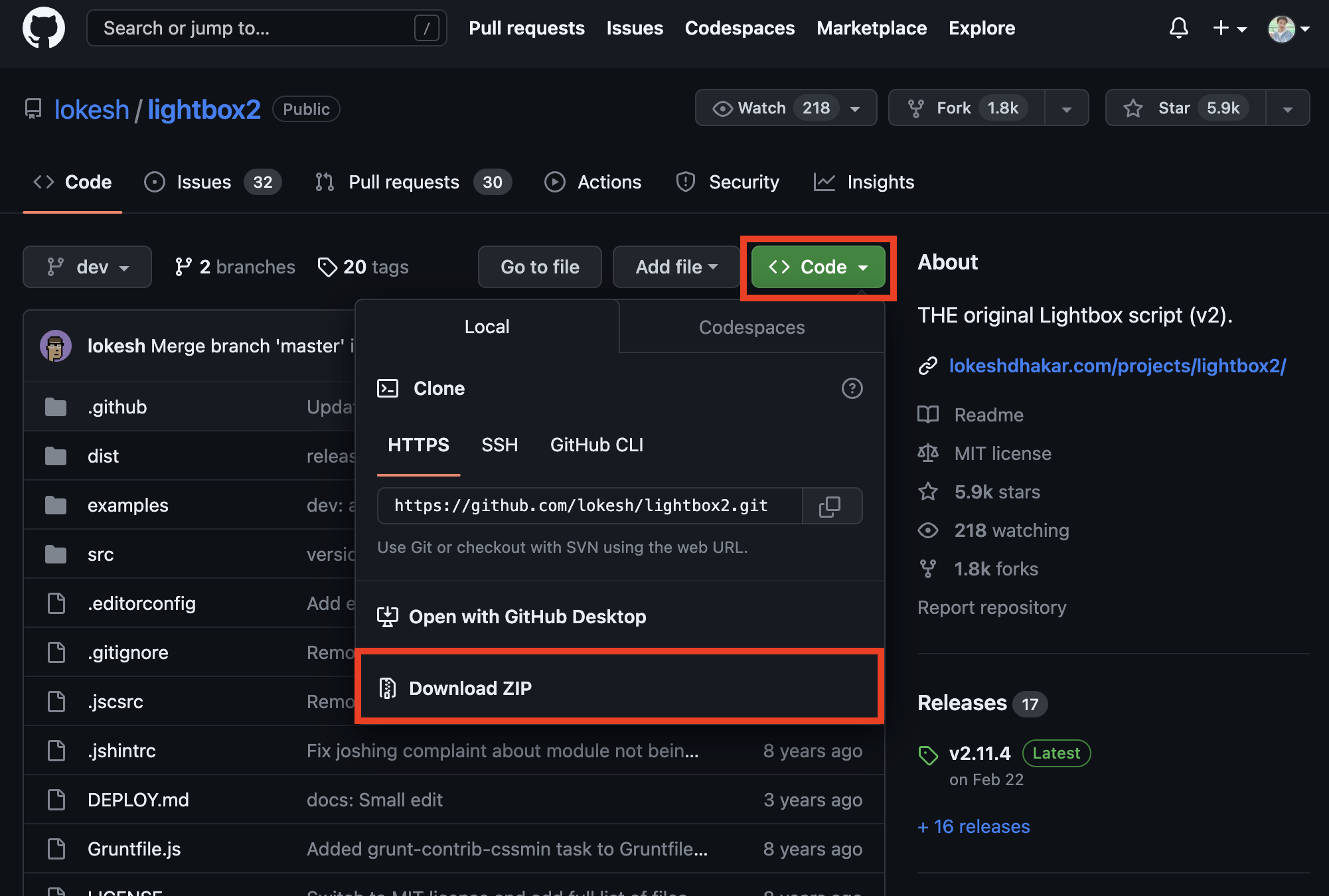
- 解壓縮後,將
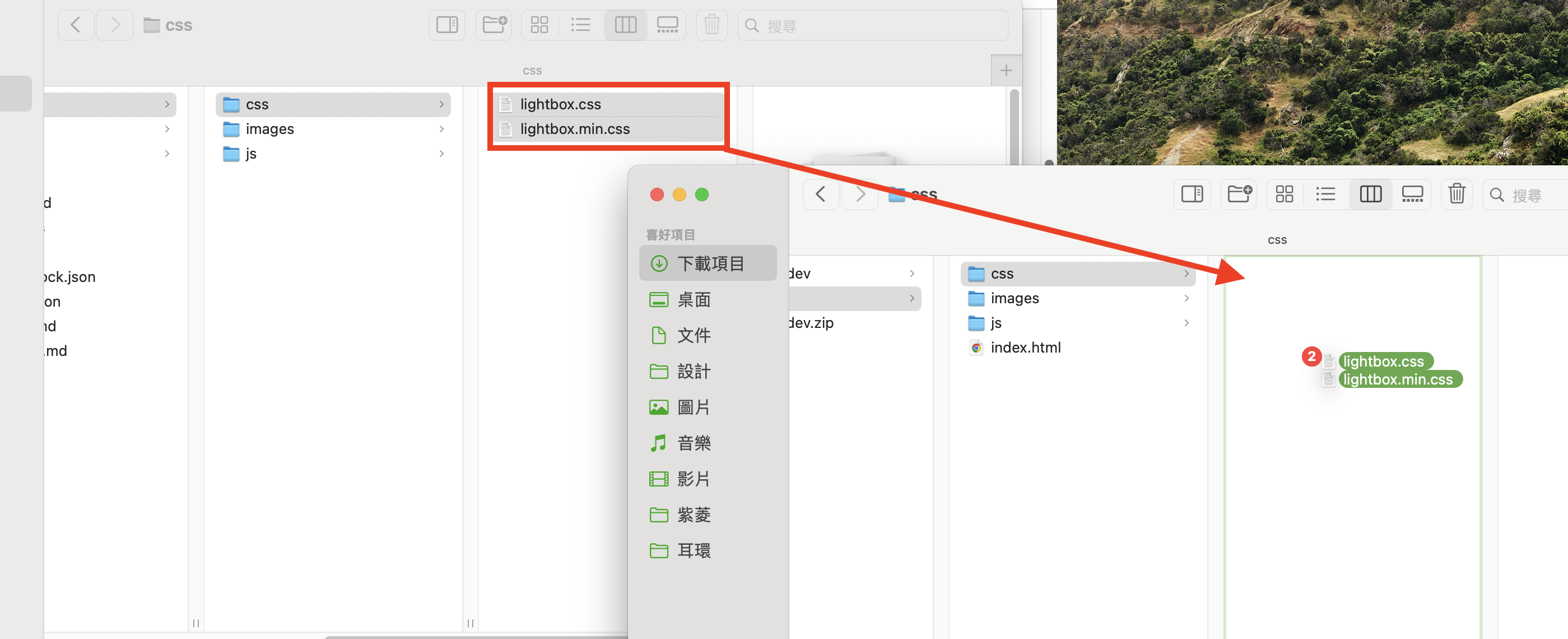
/examples內的檔案拉到自己的資料夾內

.js檔、.css檔、圖片檔都要拉
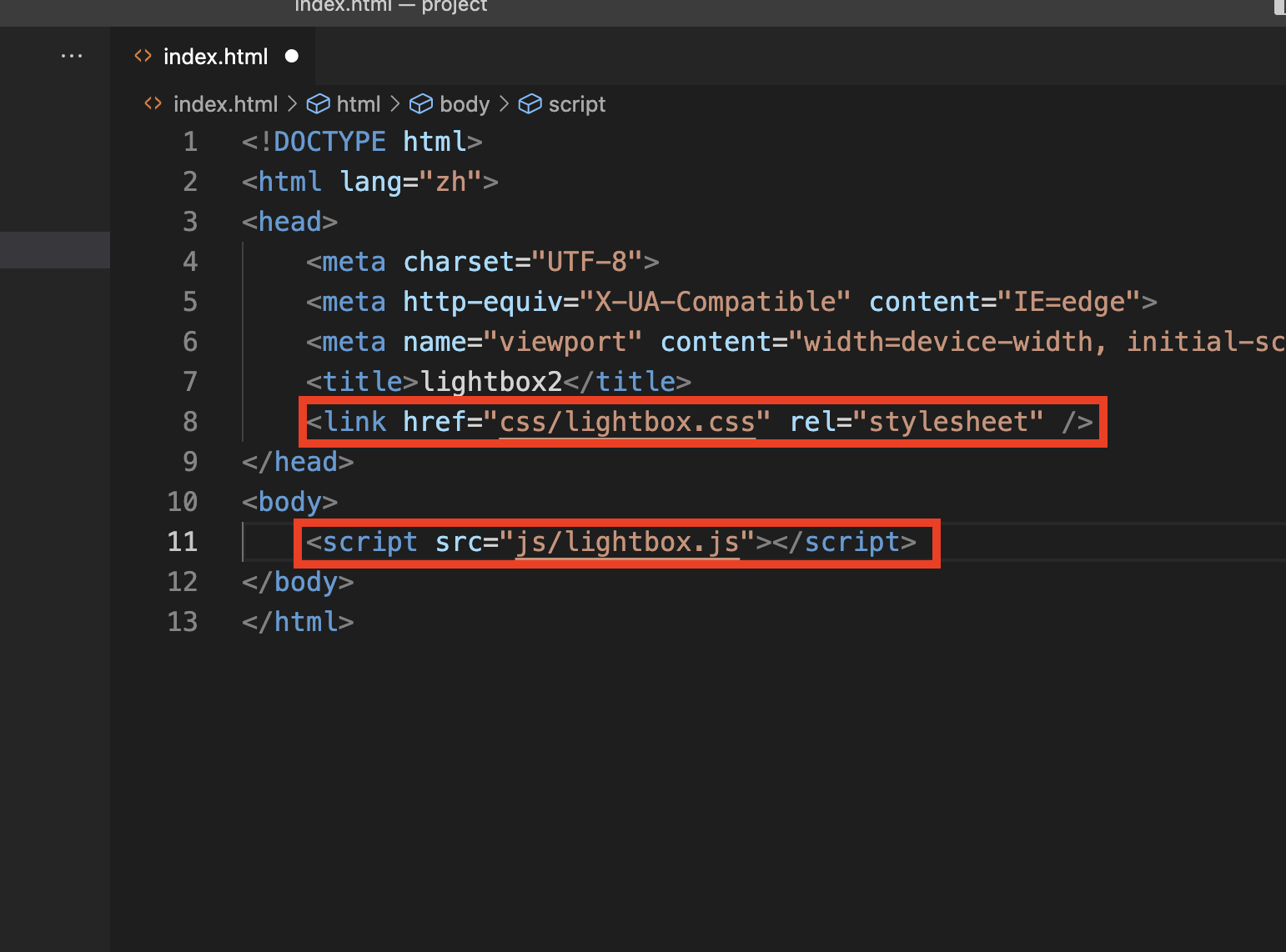
- 將.css和.js引入
- 在
<head>加入<link href="css/lightbox.min.css" rel="stylesheet"/> - 在
<body>加入<script src="js/lightbox-plus-jquery.min.js"></script>
- 在

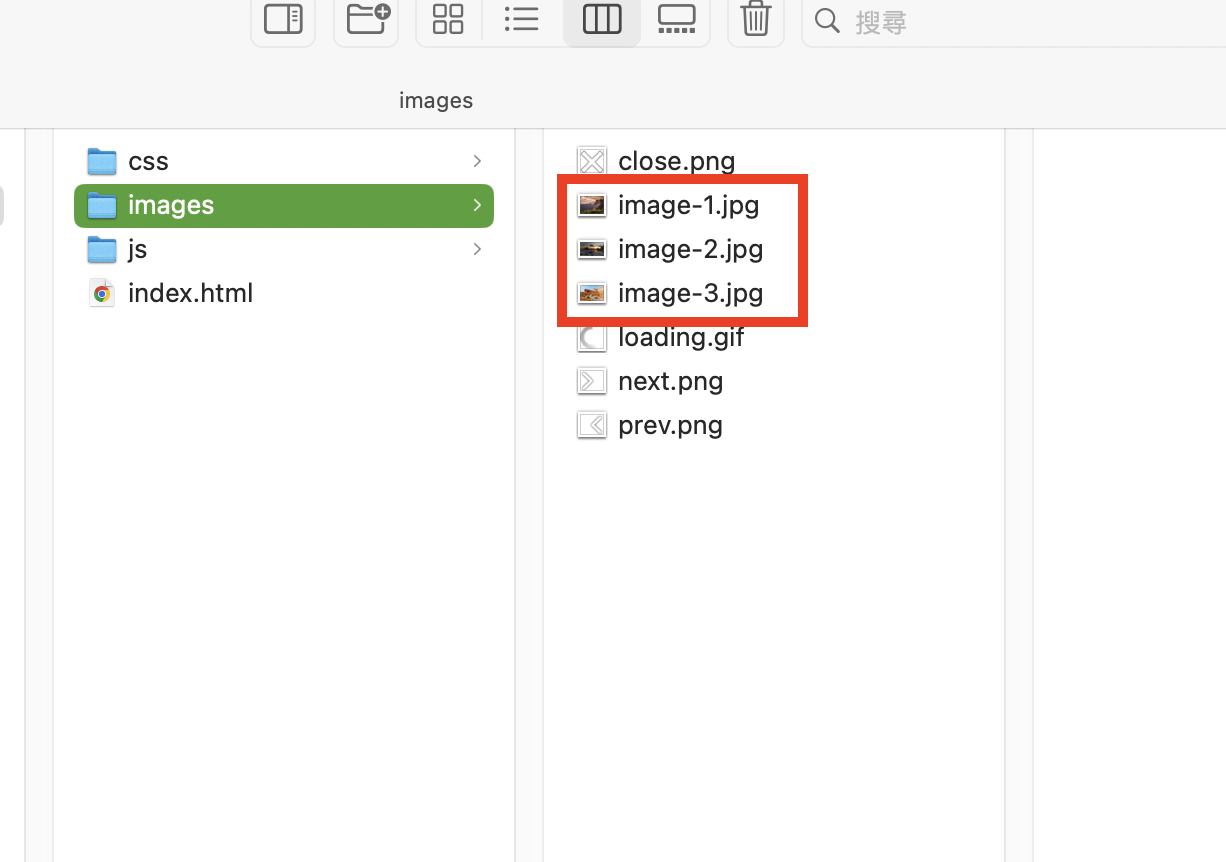
- 接著將圖片放入images資料夾

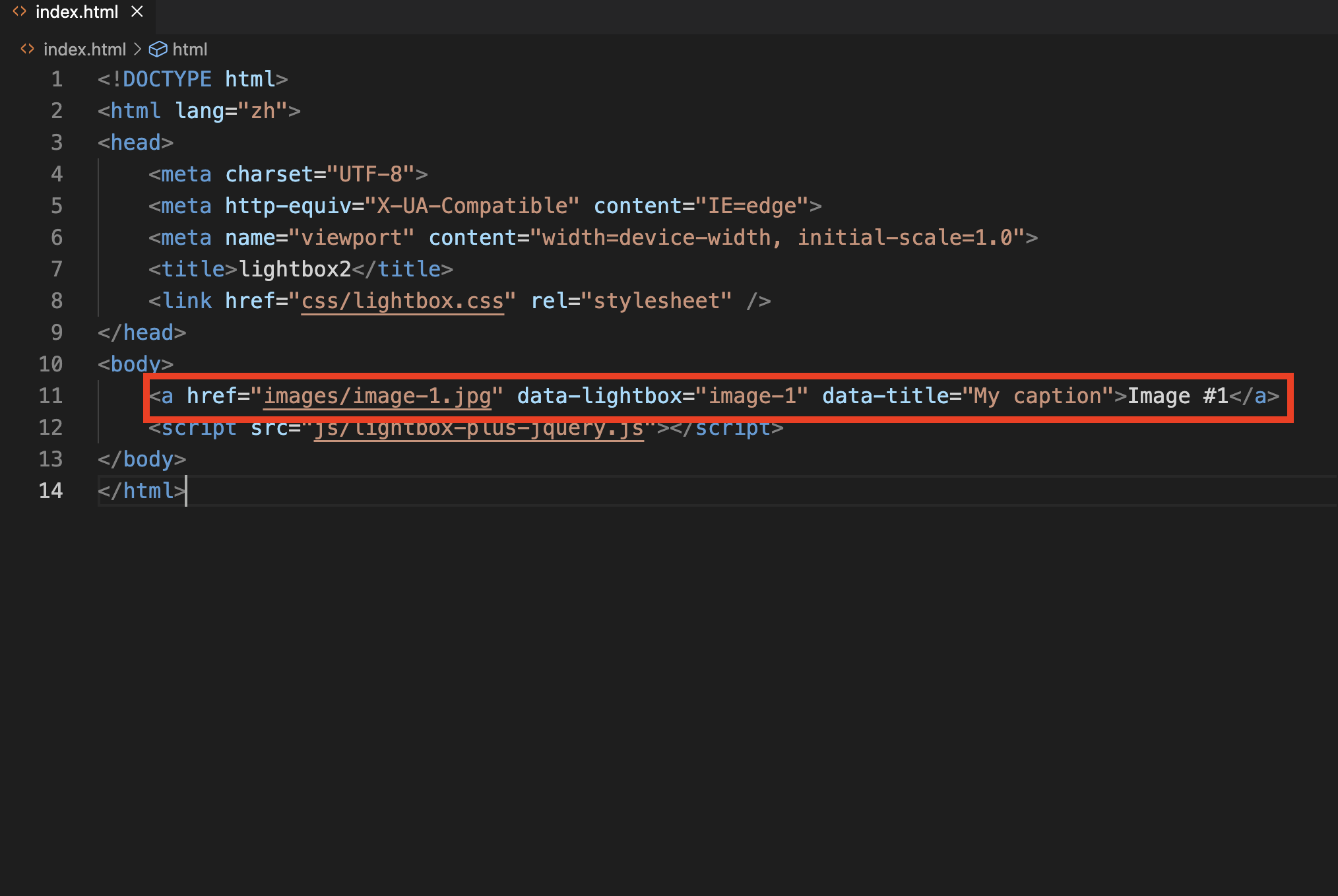
- 到index.html開始撰寫

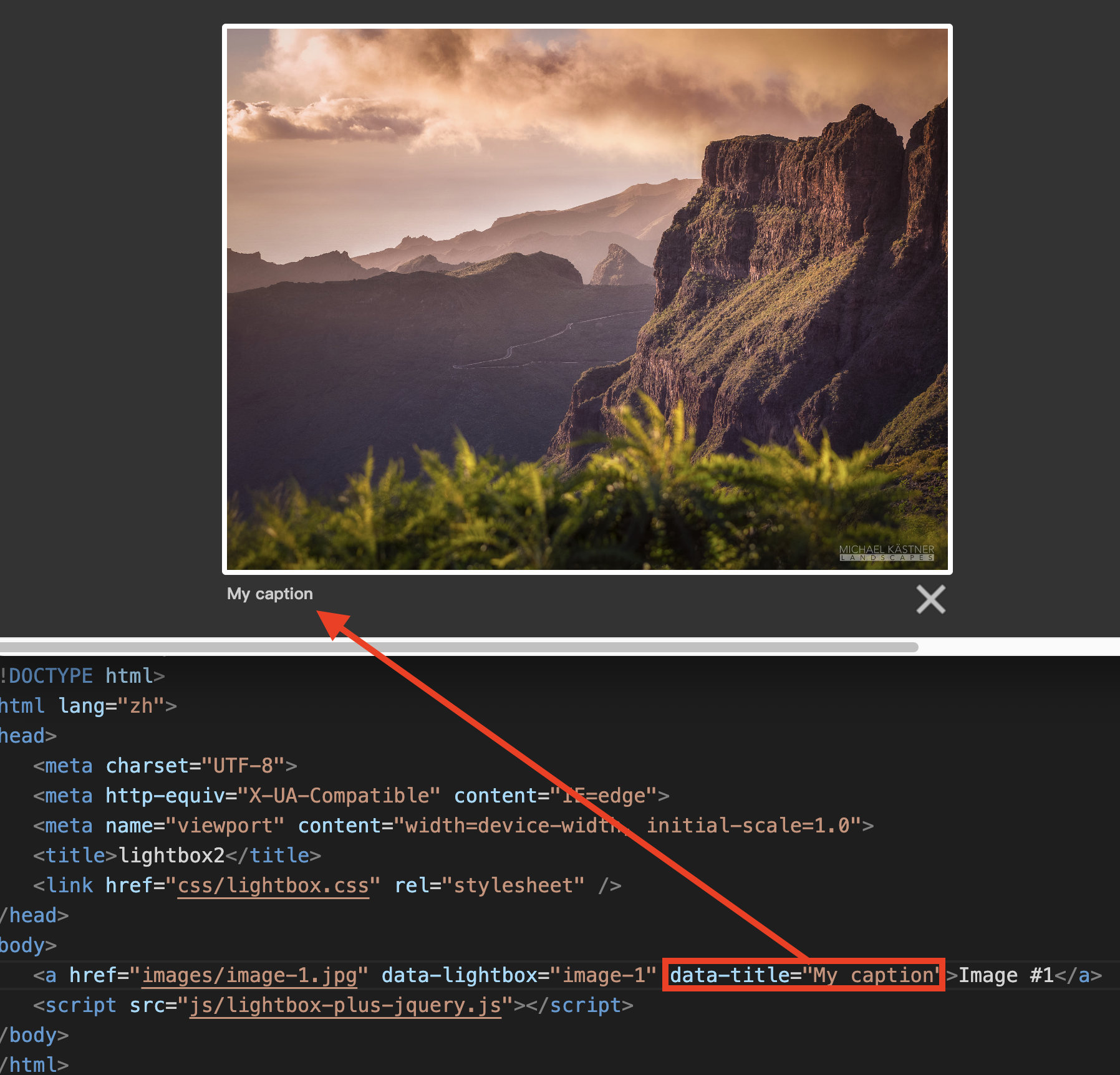
data-title圖片左下角標題

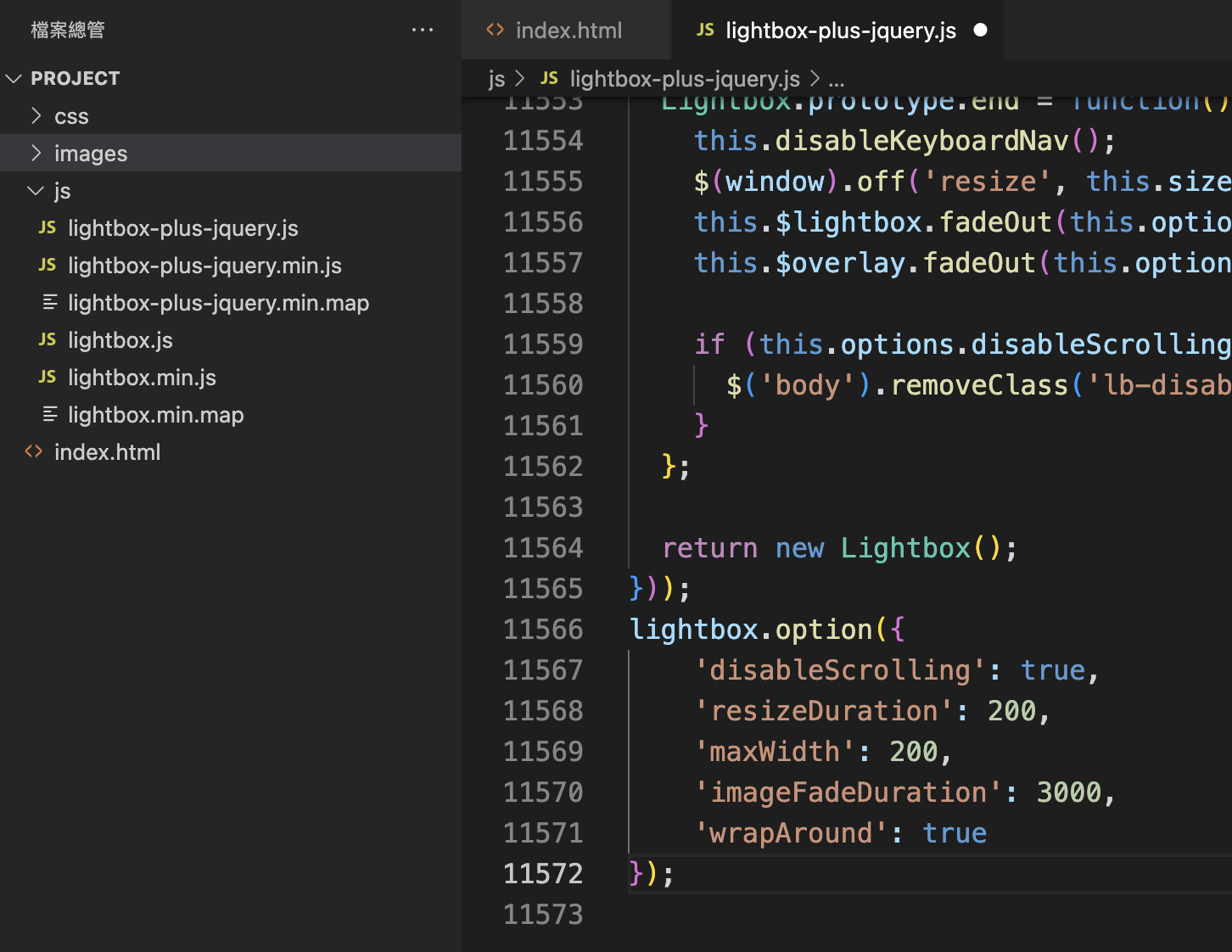
- 進階修改樣式到.js檔裡的最下方開始撰寫

將圖片群組化
|
|
將data-lightbox名稱命名相同
其他參數設定
|
|