1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
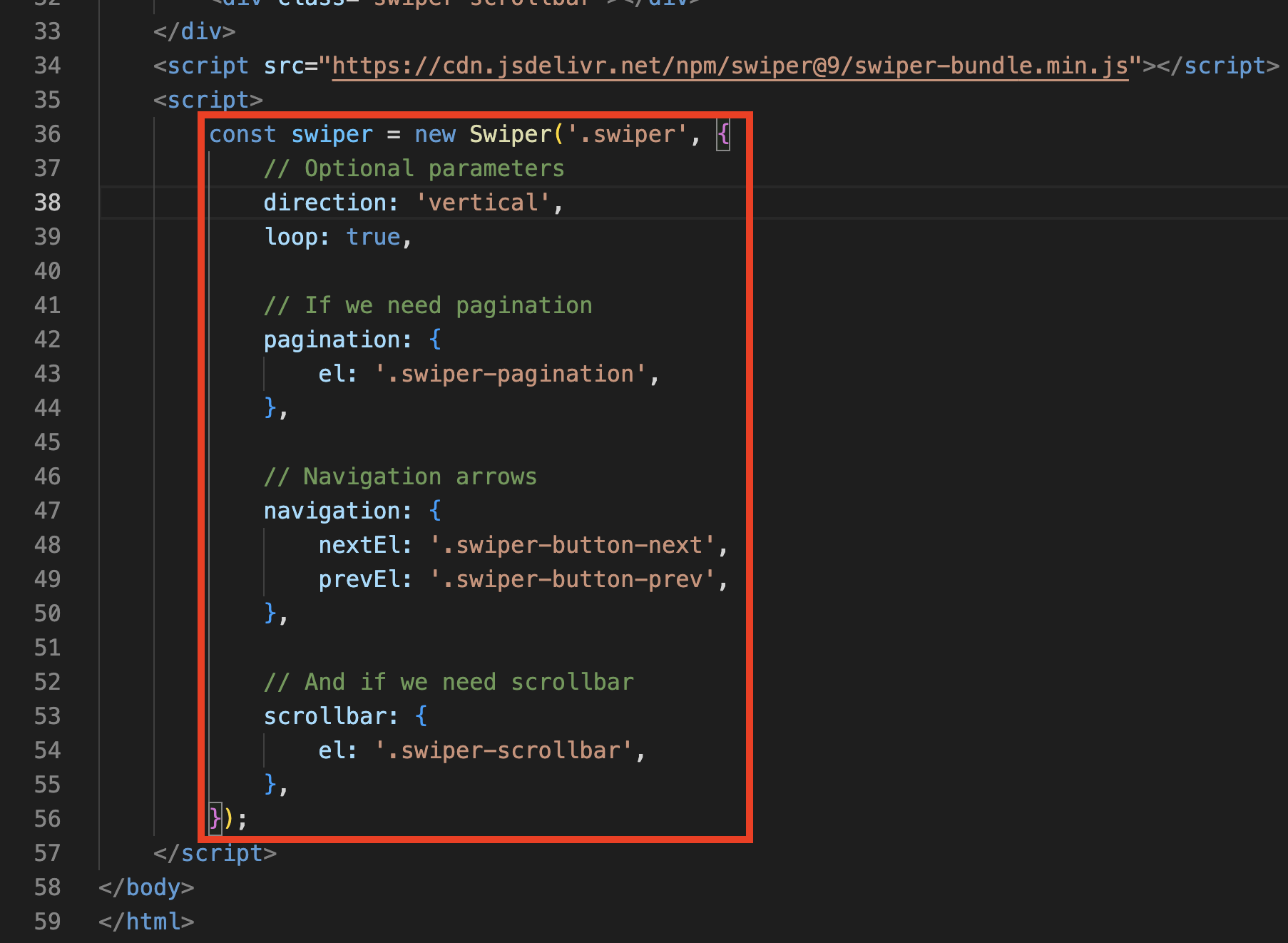
const swiper = new Swiper('.swiper', {
direction: 'vertical',//垂直方向播放
direction: 'horizontal',//水平方向播放
loop: true,//循環播放
loop: false,//不循環播放
autoplay: {//自動輪播
delay: 3000,//幻燈片停留時間(毫秒)
},
speed: "500",//幻燈片速度
effect: "cards",//卡片式效果
effect: "fade",//淡出效果
effect: "coverflow",//幻燈片效果
effect: "cube",//立體方塊效果
effect: "coverflow",//立體相片效果
effect: "flip",//翻轉效果
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
scrollbar: {
el: '.swiper-scrollbar',
},
});
|